| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- flutter
- state
- weatherkit
- SampleApp
- philipshue
- 문법
- dart
- network
- WebSocket
- dartz
- chartsorg
- OpenAI
- builder
- concurrency
- SwiftUI
- Xcode
- uikit
- iot
- dgcharts
- AppleDeveloper
- Architecture
- LifeCycle
- WWDC24
- GIT
- designpattern
- EventLoop
- tuist
- isolate
- swift
- realtime
- Today
- Total
목록2025/02 (5)
Jaebi의 Binary는 호남선
 [Swift] WebSocket + STOMP 연동
[Swift] WebSocket + STOMP 연동
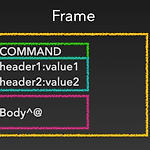
목차STOMP OverviewSimple (Streaming) Text Orientated Messaging Protocol텍스트를 주고 받는 형식을 정의한 프로토콜웹소켓에서 서버와 클라이언트간 데이터를 주고 받을때 정해진 형식이 없음따라서 메시지를 일정한 규칙에 맞춰서 작성하자 → STOMP 통신 규약Frame기반 프로토콜이며 각 Frame은 HTTP 데이터 구조와 유사함 + Publish / Subscribe 구조STOMP Frame 구성Command, Header, Body로 구성해당 구성을 `String`화 하여 보냄"""COMMANDheader1:value1header2:value2Body^@"""Command, header, Body의 구분을 줄 바꿈으로 구분하여 Parse메시지가 끝났다는것을..
목차HTTP / SSE / WebSocket특징HTTPSSE (Server-Sent-Events)WebSocket통신 방향단방향 (Client → Server)단방향 (Server → Client)양방향 (Client ↔︎ Server)연결 방식요청/응답 반복지속적인 HTTP 연결초기 Handshake후 WebSocket 프로토콜 사용실시간성낮음 (주기적 요청 필요)높음 (서버에서 실시간으로 이벤트 푸시)매우 높음 (양방향 실시간 통신 가능)오버헤드높음 (매번 HTTP 요청/응답)낮음 (하나의 지속적인 연결 사용)매우 낮음 (헤더가 간단하고 연결 유지)유지 연결요청시 새 연결 생성하나의 연결 유지지속적인 연결 유지프로토콜HTTP/1.1 또는 HTTP/2HTTP/1.1WebSocket 프로토콜 (ws://..
 [라이브러리 개발] DrawingPad
[라이브러리 개발] DrawingPad
목차패키지 URLhttps://github.com/jaehwi95/drawingPad GitHub - jaehwi95/drawingPad: Simple Drawing Library for SwiftUISimple Drawing Library for SwiftUI. Contribute to jaehwi95/drawingPad development by creating an account on GitHub.github.com개요업무 중 고객의 Signature를 받아 저장해야하는 Requirement가 생겨 Sample 라이브러리 개발주요 기능mobile에서 터치 & 드래그로 Signature를 그려주는 기능그리는 영역의 사이즈, 팬 색상 및 굵기 커스터마이징그린 Signature를 이미지 형식으로 저장그린..
 [Package] DGCharts - 차트 커스터마이징
[Package] DGCharts - 차트 커스터마이징
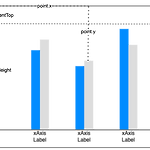
업무 중 `DGCharts`의 내부 Spacing을 커스터마이징 하기 위한 Guidelinehttps://github.com/ChartsOrg/Charts GitHub - ChartsOrg/Charts: Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart.Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. - ChartsOrg/Chartsgithub.com
