| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- dartz
- tuist
- network
- WebSocket
- swift
- URLSession
- Architecture
- uikit
- builder
- dart
- iot
- weatherkit
- flutter
- GIT
- designpattern
- raspberrypi5
- AppleDeveloper
- SampleApp
- WWDC24
- Xcode
- dgcharts
- chartsorg
- SwiftUI
- philipshue
- embedded-swift
- EventLoop
- LifeCycle
- 문법
- isolate
- OpenAI
Archives
- Today
- Total
Jaebi의 Binary는 호남선
Behavioral Patterns - Adapter 본문
목차
State (Object for State)
- 객체의 내부 state에 따라 스스로 행동을 변경할수 있게 하여 객체가 자신의 클래스를 바꾸는것 처럼 보임
- 동기: 네트워크 연결 클래스는 Success, Listening, Closed의 상태를 가질수 있으며 현재 상태에 따라 다르게 반응함
- 활용성:
- 객체의 행동이 상태에 따라 달라질 수 있음
- 객체의 상태에 따라서 런타임에 행동이 바뀌어야 함
- 사용:
- 상태에 따라 다르게 동작하는 객체가 있고, 상태의 수가 많고, 상태관련 코드가 자주 변경되는 경우

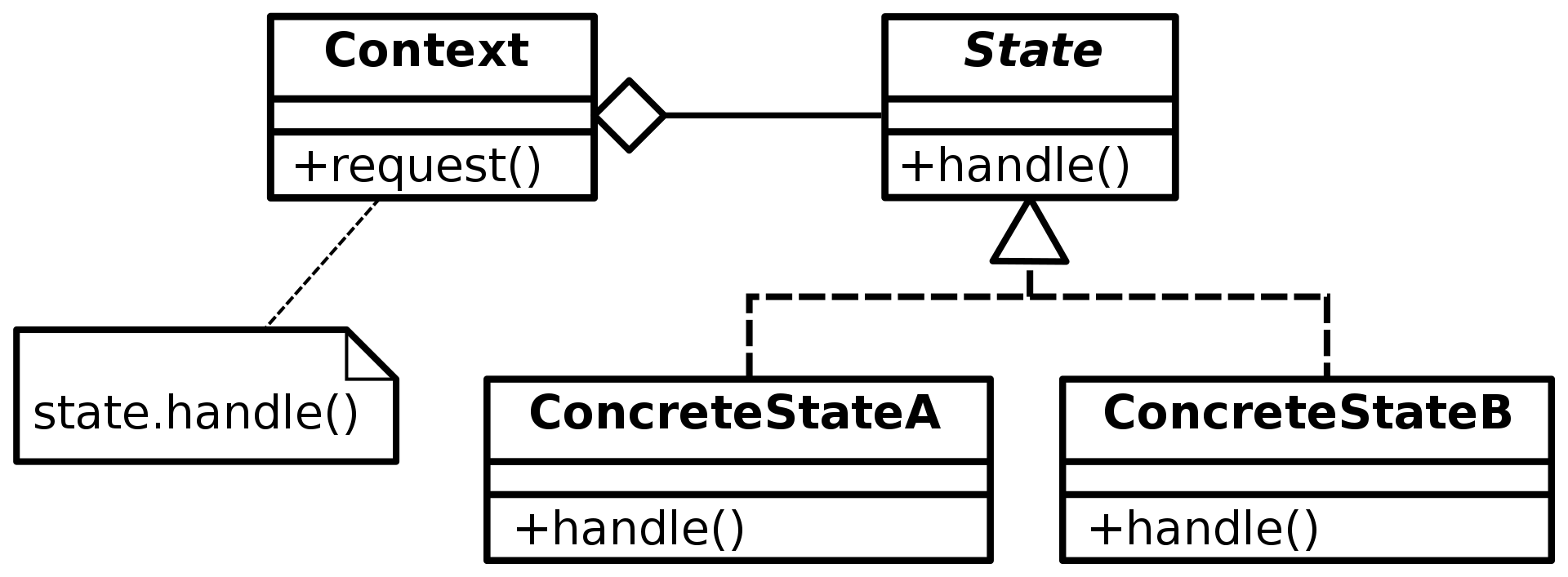
- 구조:
- Context: 사용자가 관심있는 인터페이스, 객체의 현재 상태를 정의한 ConcreteState 서브클래스의 인스턴스를 유지관리
- State: Context의 각 상태별로 필요한 행동을 캡슐화 하여 인터페이스로 정의
- ConcreteState: 서브 클래스들, 각 Context의 상태에 따라 처리되어야 할 실제 행동 정의
- 장점:
- 임의의 한 상태에 관련된 모든 행동을 하나의 객체로 모을 수 있음 (상태 패턴을 쓰지 않으면 내부 상태를 저장해 둘 변수가 필요하며 상태를 게속 확인하기 위해 case문이 필요)
- 상태 전이가 명확해짐
- Sample Code:
abstract class State {
void renderScreen(StateContext context);
}
class LoadingState implements State {
@override
renderScreen(StateContext context) {
print('Render Loading Screen');
}
}
class SuccessState implements State {
@override
renderScreen(StateContext context) {
print('Render Success Screen');
}
}
class FailState implements State {
@override
renderScreen(StateContext context) {
print('Render Fail Screen');
}
}
class StateContext {
State _state;
StateContext(this._state);
void renderScreen() {
_state.renderScreen(this);
}
Future<void> getData() async {
// Do some operation
var result = await Future.delayed(const Duration(seconds: 3), () {
return 'Success';
});
if (result == 'Success') {
_state = SuccessState();
} else {
_state = FailState();
}
}
}
Future<void> main() async {
var pageWidget = StateContext(LoadingState());
pageWidget.renderScreen();
await pageWidget.getData();
pageWidget.renderScreen();
}
'공부' 카테고리의 다른 글
| Flutter - Isolate & Event Loop (0) | 2024.06.01 |
|---|---|
| Behavioral Patterns - Template (0) | 2024.06.01 |
| Structural Patterns - Adapter (0) | 2024.06.01 |
| Creational Patterns - Factory Method (0) | 2024.06.01 |
| Creational Patterns - Singleton (2) | 2024.06.01 |



